希克定律 Hick's Law

希克定律简介
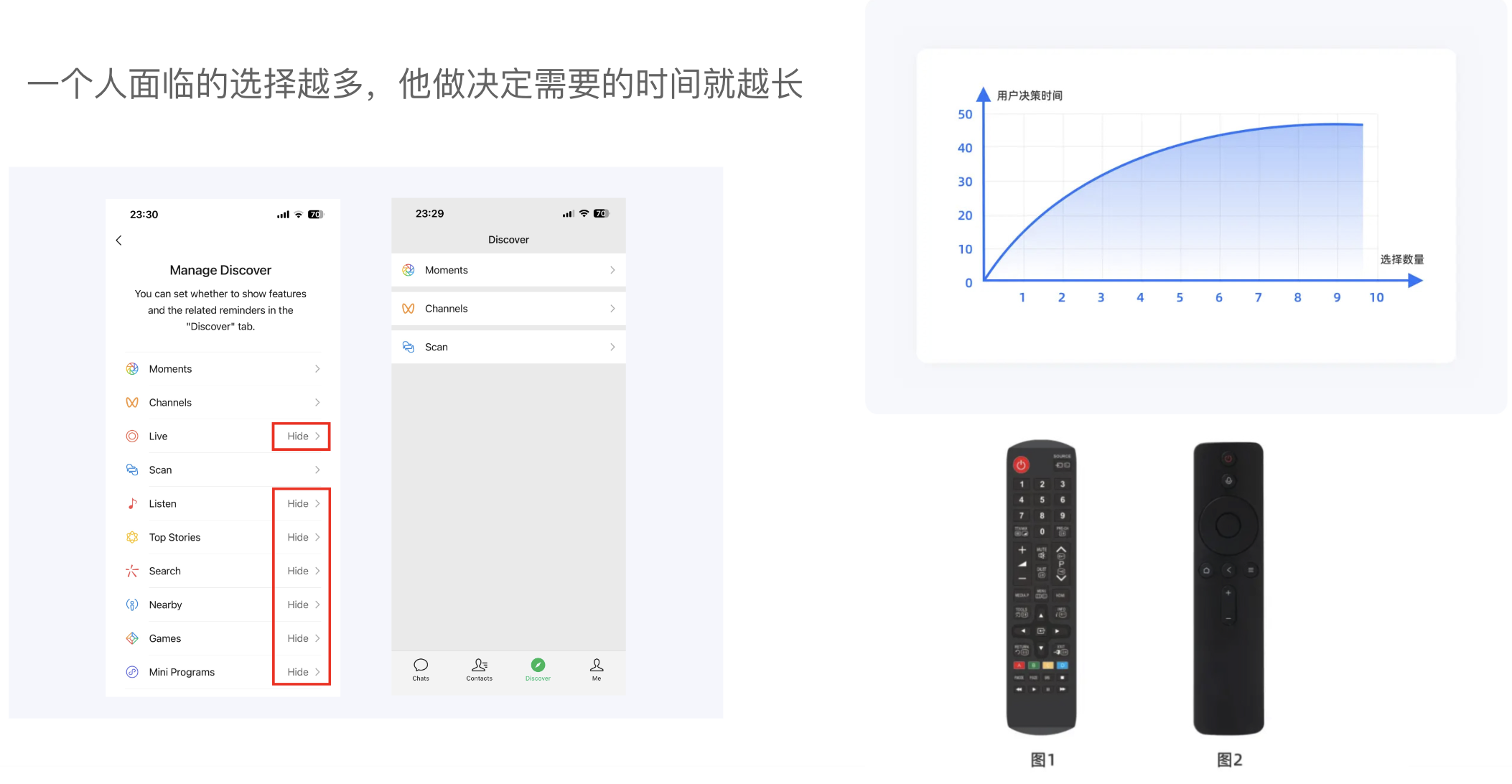
希克定律(Hick’s Law)以英国心理学家希克(Hick)的名字命名,指的是一个人面临的选择越多,他做决定需要的时间就越长,用数学公式表达为
其中:
- T 是反应时间
- n 是可供选择的选项数量
- a 和 b 是取决于特定条件的常数

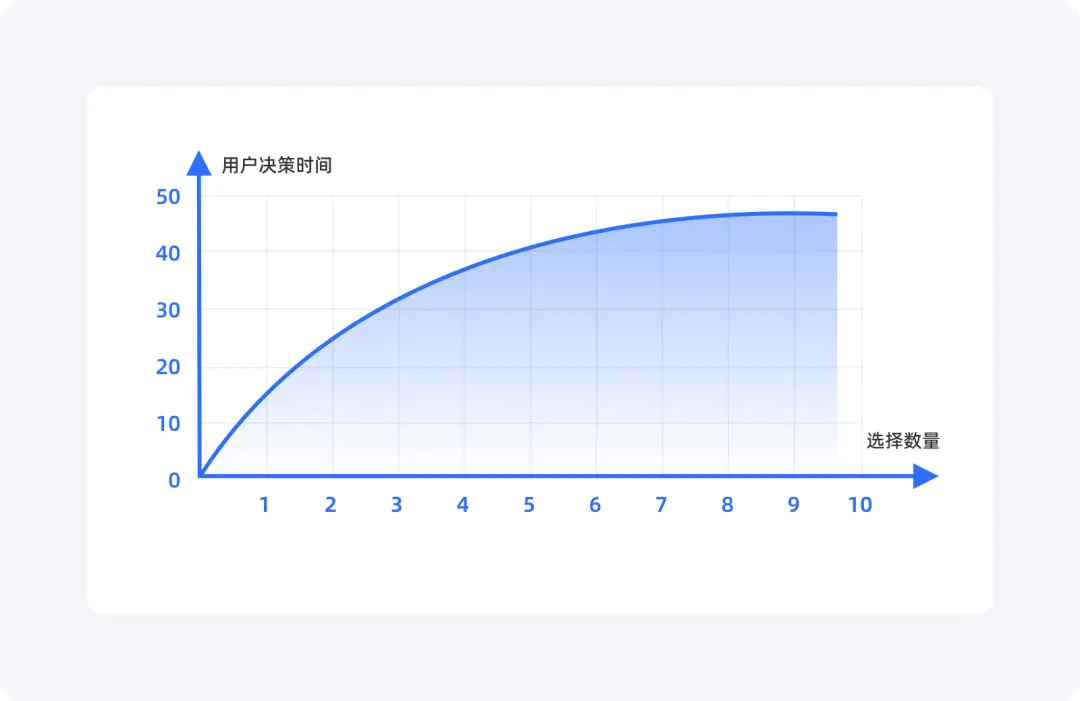
图:希克定律函数图
希克定律在产品设计中的应用
根据希克定律,在设计过程中要给用户尽可能少的选择,降低用户在产品使用过程中的决策成本。
案例1:遥控器设计的变化
如下图的两个遥控器,你更倾向于使用哪一个?毫无疑问,图2不管是从视觉上、还是操作上都更简单,特别是老少用户,简单地教一下就能快速学会。至于图1,有些图标、颜色、英文,很多年轻的用户也不清楚到底是干什么的,要想搞清楚,则需要更多的时间成本、学习成本以及试错成本,这就是希克定律在遥控器上的作用,以减少选择让用户更快决策。

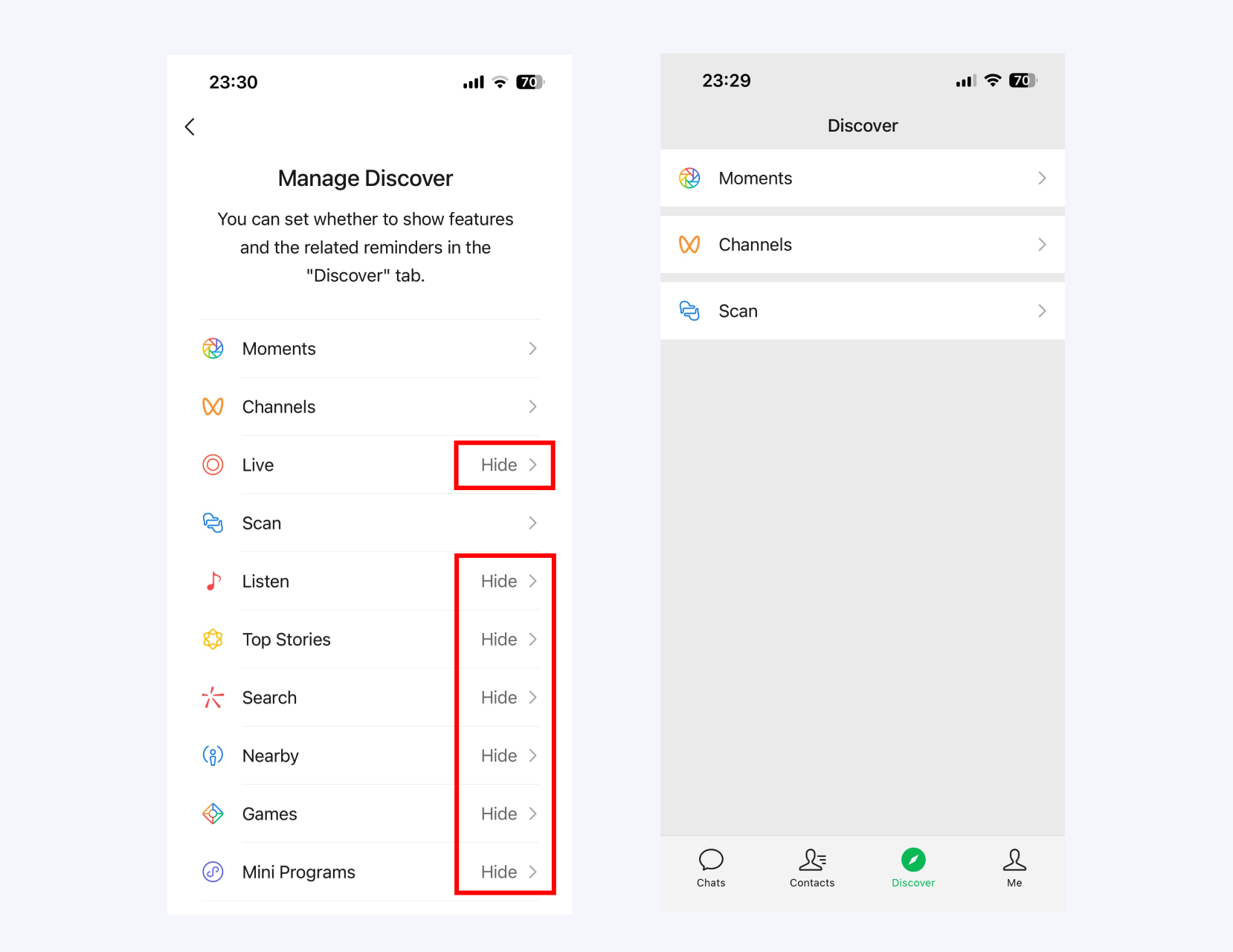
案例2:微信“探索”页
通过“显示/隐藏”的选项管理,微信“探索”页将非常清爽,使用户可以专注于自己常用的功能,这也是“希克定律”的典型应用。

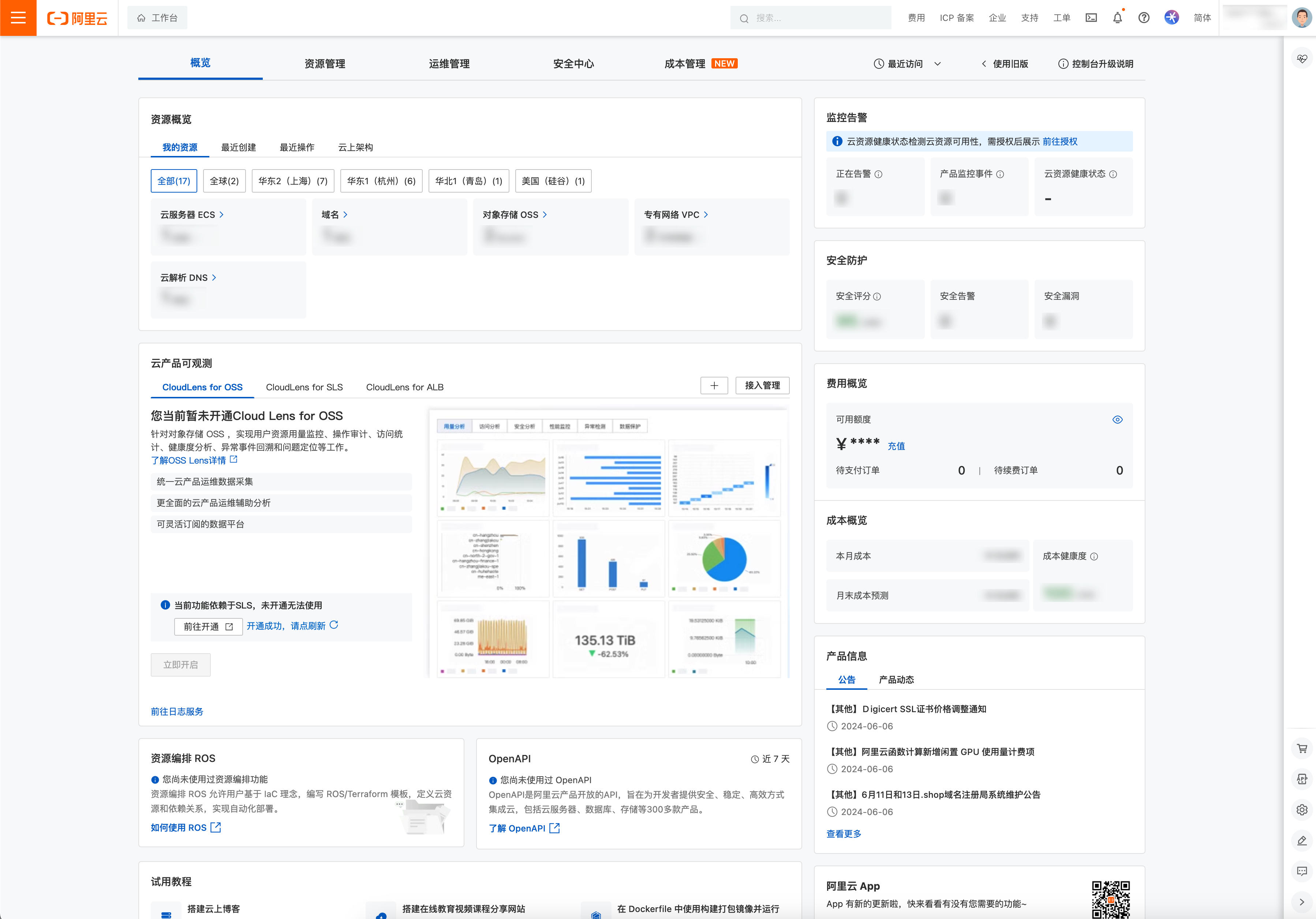
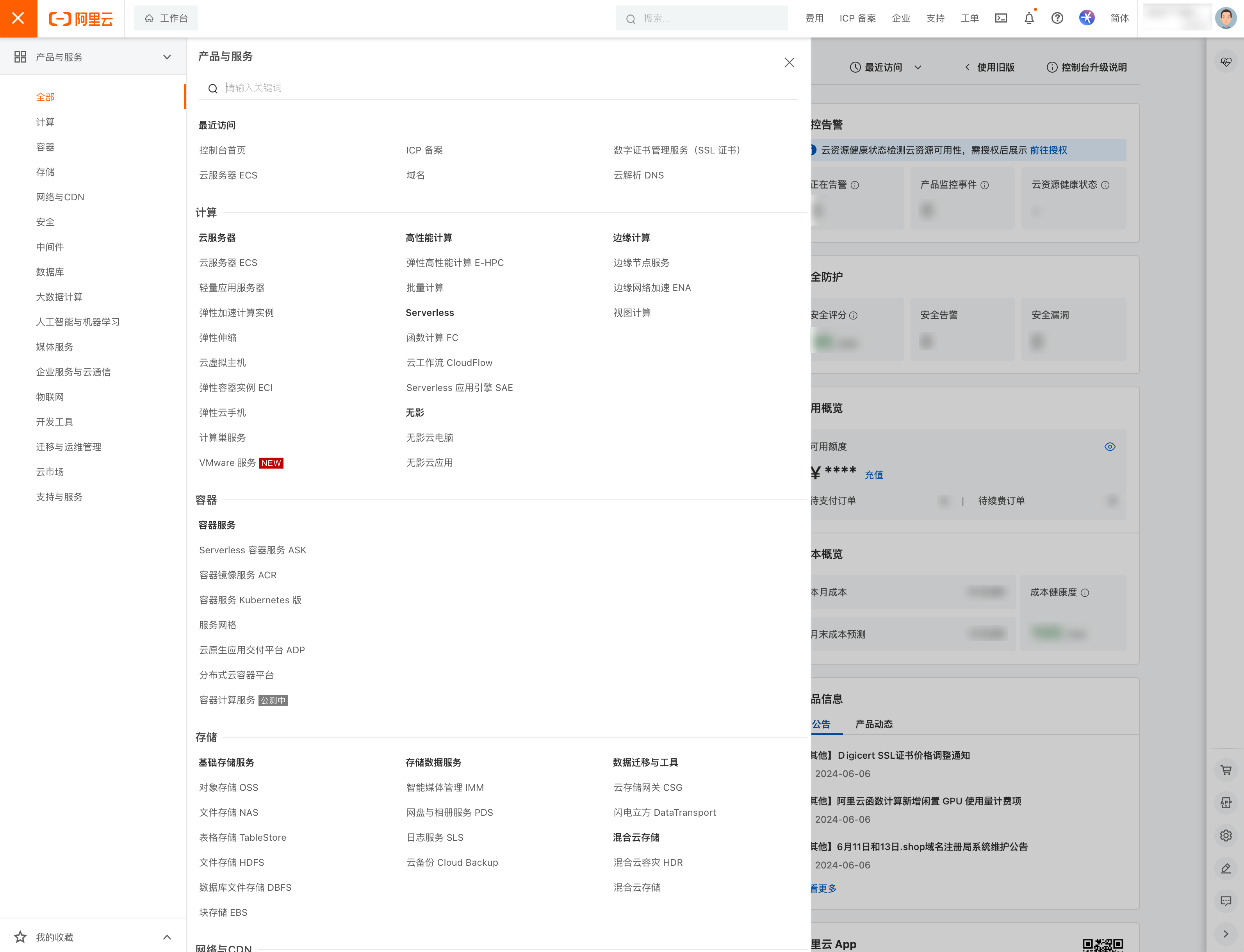
案例3:阿里云(反例)
阿里云的控制台比较杂乱,充斥了太多普通用户不太关注的信息,是一个典型反例:

更有甚者,菜单的分类已经多到“炸裂”的地步,没有一个 AI Agent 都不想去找想要的功能在哪里。每次好不容易找到,赶紧加入浏览器的书签,以防以后找起来从头再来,有点崩溃。

其实,个人用户而言,所需的功能非常少,虽然也看到可以搜索查找目录,也加入了收藏功能,看出来在努力,但还需要好好思考如何更好地应用“希克定律”。
如何利用希克定律
正向利用
核心原则就是避免“避免信息过载”:
-
简化用户界面:设计师通过减少界面上的选项数量,使用户能够更快地识别和选择他们需要的功能或信息。例如,苹果的iOS界面设计就遵循了希克定律,通过减少用户的选择来提升用户体验。
-
选项分组:当无法减少选项时,设计师可以通过将选项分组或分类来组织信息,这样用户可以更快地找到他们需要的选项。例如,电商平台的商品分类,通过一级、二级分类帮助用户快速缩小选择范�围。
-
分步骤展示信息:在面对复杂任务时,设计师可以将任务分解成多个步骤,每次只展示与当前步骤相关的信息或选项,从而降低用户的认知负担。
-
优化筛选和排序功能:通过提供有效的筛选和排序工具,帮助用户更快地找到他们感兴趣的选项,减少用户在大量选项中搜索的时间。
-
使用默认选项:为常见任务或用户可能的选择提供默认选项,可以减少用户需要做出的决策数量。
-
适时隐藏不常用功能:对于那些不常用但功能性强的选项,可以通过“更多”按钮或其他方式进行隐藏,只在用户需要时展示。
-
提供清晰的导航和指导:通过清晰的导航和步骤指导,帮助用户理解他们的选择,并引导他们完成复杂的任务流程。
逆向利用
在某些情况下,为了商业目的,设计师可能会故意增加用户的操作成本,比如在关注微信公众号之前,非常醒目的关注按钮触手可及,可关注之后,弱化的幽灵按钮及文案,很难一眼看出这就是取消关注入口,需要用户花费额外的时间去理解或试错方可取关,这么做能降低公众号粉丝的取关量。
