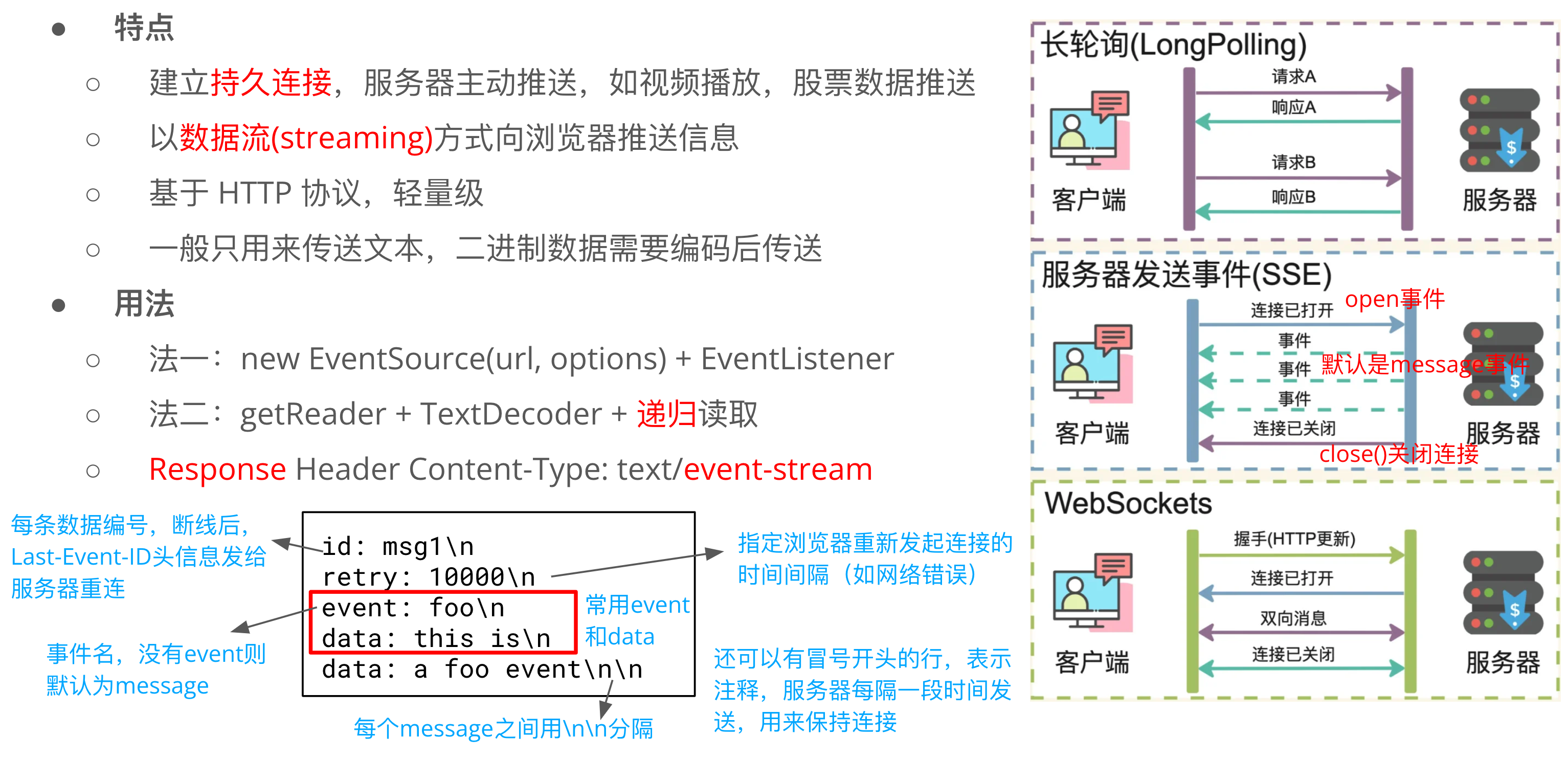
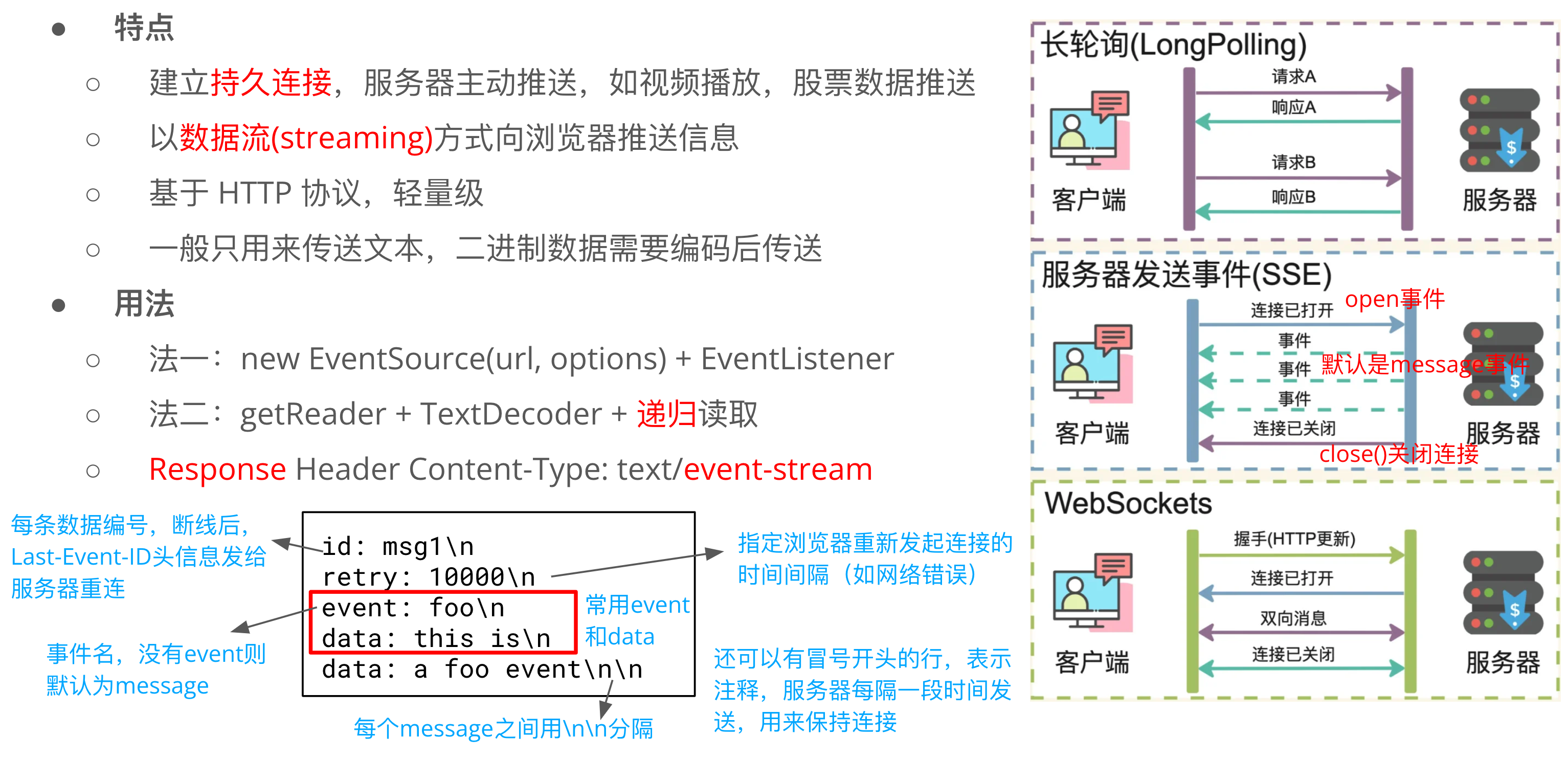
SSE: Server-Sent Events
· 4 min read


multipart/form-data v.s. application/x-www-form-urlencodedmultipart/form-data 和 application/x-www-form-urlencoded 是两种常用的 HTTP 表单数据编码方式,它们在 Web 应用程序中用于提交表单数据到服务器。尽管它们的目的相似,但它们在实现和使用上有一些关键的差异。


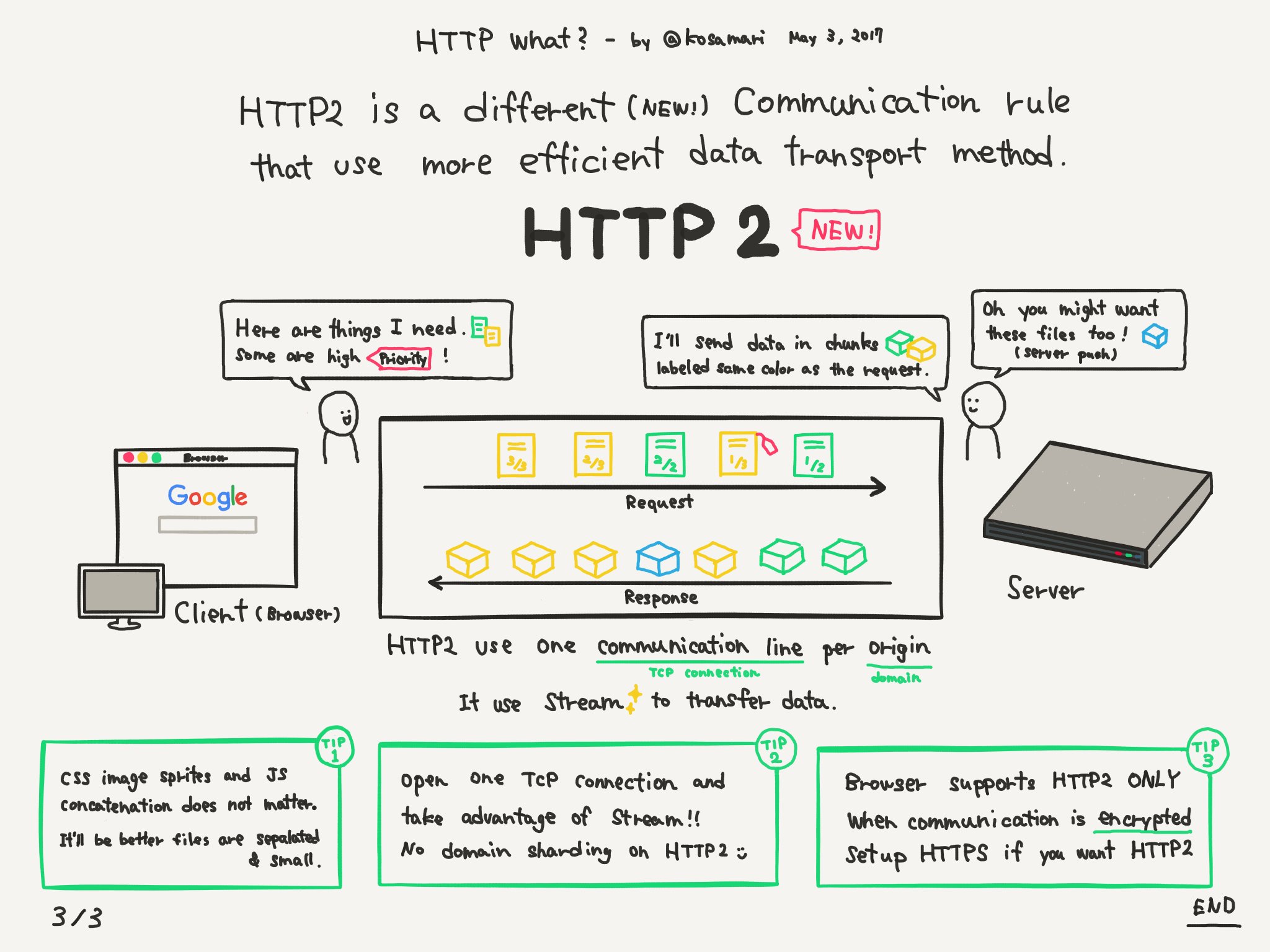
HTTP/2 主要目的是提高网页性能,最近几年比较火,将其单独抽成一块讲。2015 年,HTTP/2 发布。它不叫 HTTP/2.0,是因为标准委员会不打算再发布子版本了,下一个新版本将是 HTTP/3。
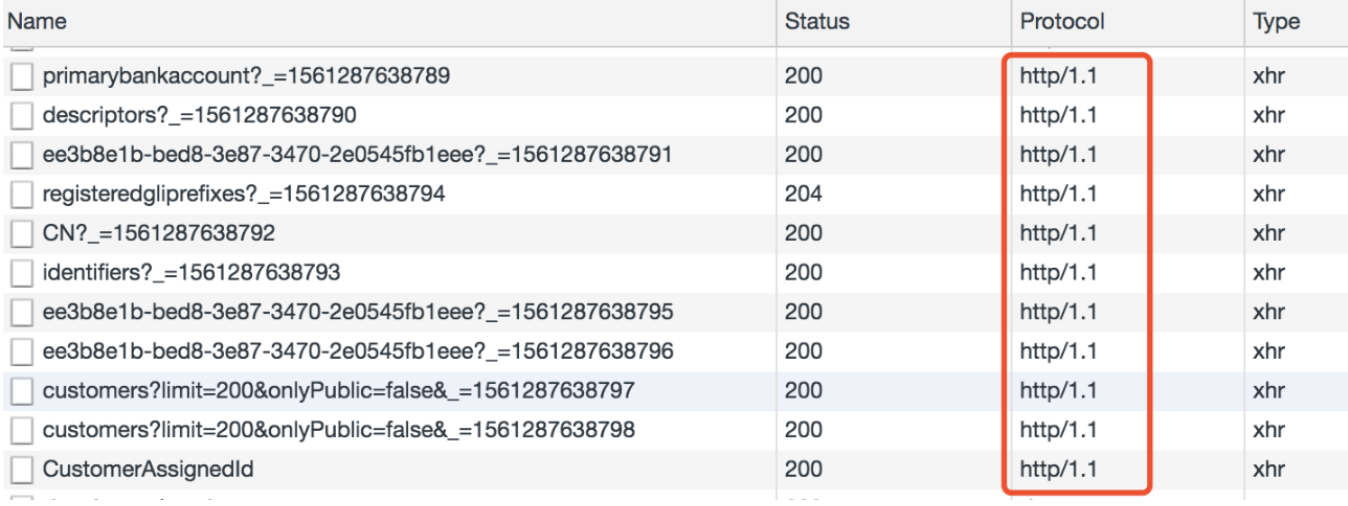
目前还有不少服务还是 HTTP/1.1,NodeJS 也是从 v10 才�将 http2 转正。Express5.x 才开始支持 http/2。

可以打开谷歌首页看看,基本上都是 http/2 协议,简写成 h2
目前 HTTP 在 Web 开发中被广泛使用,在 Web 开发中不同的 HTTP 响应状态码往往有不同的含义。在普通网站开发、分布式集群开发、团队协作方面,如果采用了 HTTP 作为组件之间交互的协议,遵守通�用的响应状态码是很有必要的(一是有充分的信息量、二是避免歧义)。

在 HTTP 发布正式版之前,HTTP 的版本号被定位在 0.9 以区分后来的��版本。HTTP/0.9 极其简单:请求由单行指令构成,以唯一可用方法 GET 开头,其后跟目标资源的路径。
GET /mypage.html
请求的响应不包含 HTTP 头,且只支持传输 HTML 类型的文档,无法传输其他类型的文件;也没有状态码或错误代码:一旦出现问题,一个特殊的包含问题描述信息的 HTML 文件将被发回,供人们查看。