菲茨定律 Fitts's Law

菲茨定律简介
交互设计中的菲茨定律(Fitts's Law)是一个预测移动到目标所需时间的模型,由保罗·M·菲茨(Paul M. Fitts)在 1954 年提出。这个定律经常被用于人机交互和界面设计,帮助设计师优化用户界面的易用性,创建更直观、更高效的用户界面。
菲茨定律表明,目标的大小和距离影响用户到达目标的速度。目标越大或越近,用户到达目标的速度越快。这个定律帮助设计师理解如何布局界面元素,以减少用户完成任务所需的时间和努力。数学公式表达为:
其中:
- t 是移动到目标所需的平均时间。
- a 和 b 是与特定任务和设备相关的常数�,都是经验参数,它们的大小取决于具体的指点设备的物理特性。
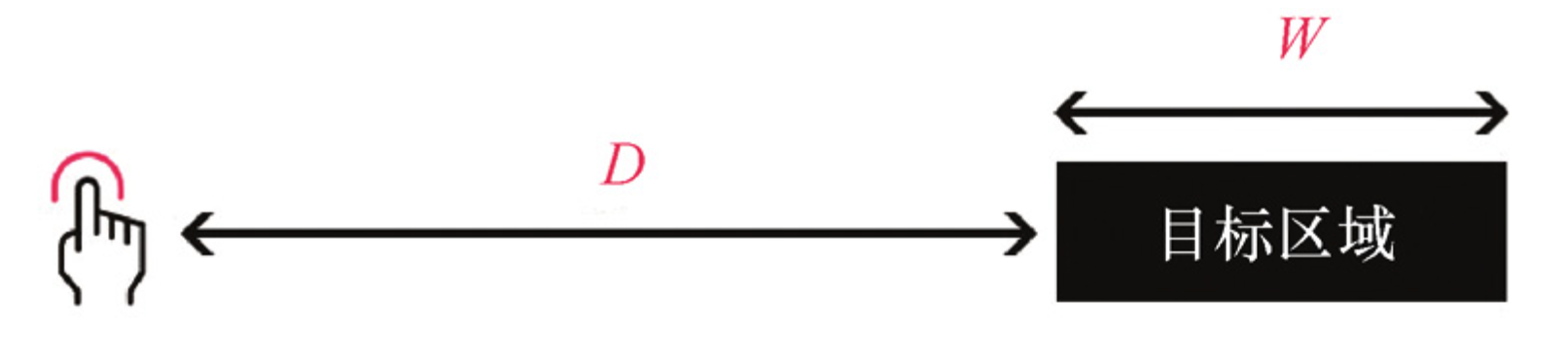
- D 是目标的中心到用户起始点的距离。
- W 是目标的宽度。

图:菲茨定律的示意图
菲茨定律在产品设计中的应用
菲茨定律的应用包括:
- 按钮和链接的大小:在合理的范围之内,按钮等控件的可单击区域越大,越容易操作。
- 元素间距:避免元素过于拥挤,以减少用户在它们之间移动的时间。
- 目标的放置:将常用功能放在容易到达的位置。
- 移动设备设计:考虑到屏幕大小和手指的宽度,设计适合触控的界面。
- 辅助技术:为那些可能需要更大目标或更宽间距的用户设计。
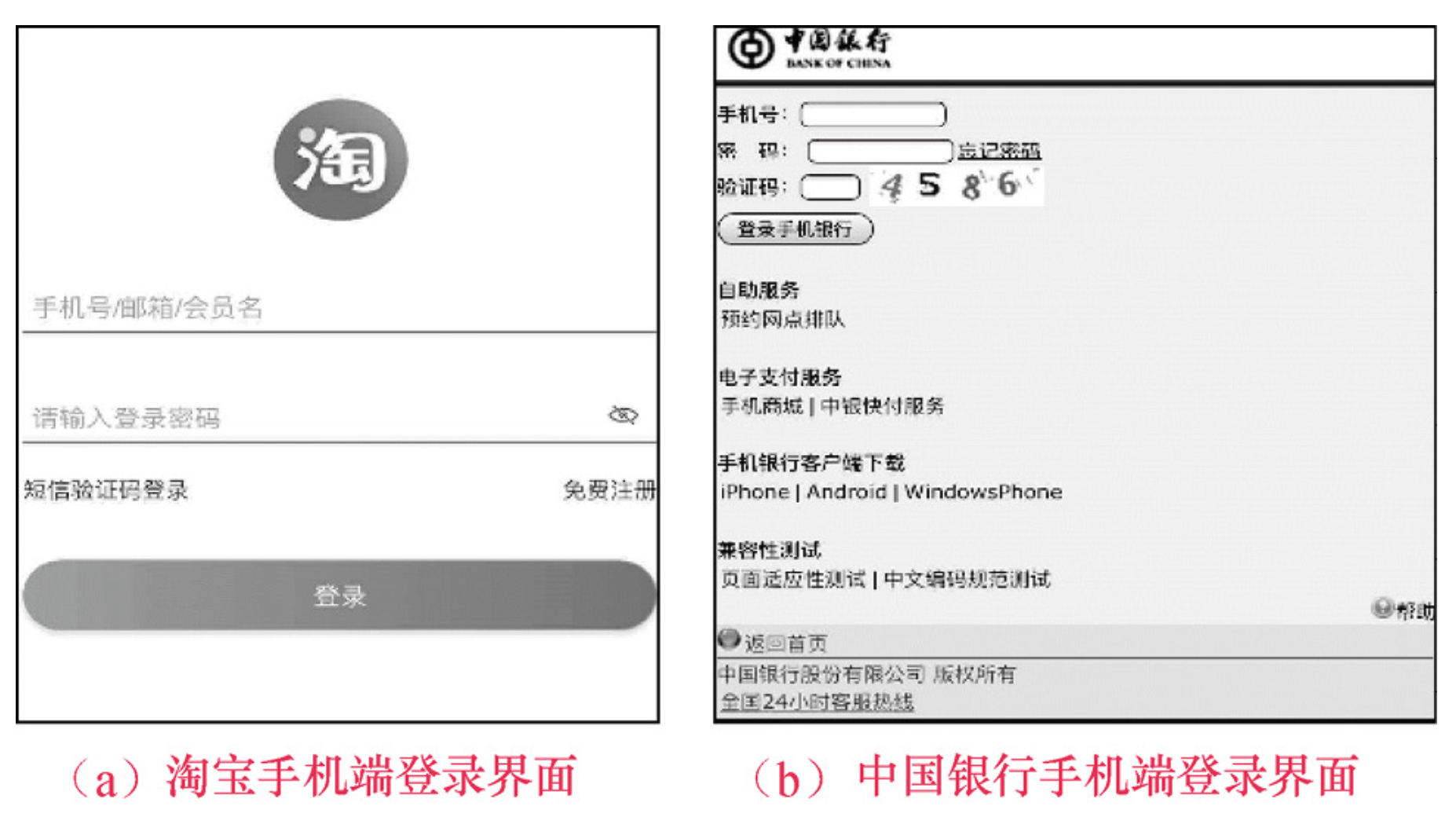
案例 1:淘宝和中国银行手机网页端的登录界面
在下图中,与中国银行手机端登录界面的信息输入区域相比,淘宝手机端登录界面中各控件的距离和输入面积要更大一点。在视觉感受及输入体验上,图(a)也要比图(b)好很多。
再看�两个界面的登录按钮。中国银行手机端登录界面中的“登录手机银行”按钮设计得很小,而且和上方“验证码”输入框的距离很近,这样的按钮不仅不好单击还容易产生误操作。相对而言,淘宝手机端登录界面中的“登录”按钮与上方的间距和大小就很合适,输入和单击体验都要好很多。

图:淘宝和中国银行手机端登录界面
屏幕的边和角很适合放置菜单栏与功能按钮这样的元素,因为边角是巨大的目标,它们既无限高又无限宽,鼠标指针不可能移到屏幕外部。也就是说,不管鼠标指针移动了多远,最终都会停在屏幕的边角,并定位到按钮或菜单的上面。
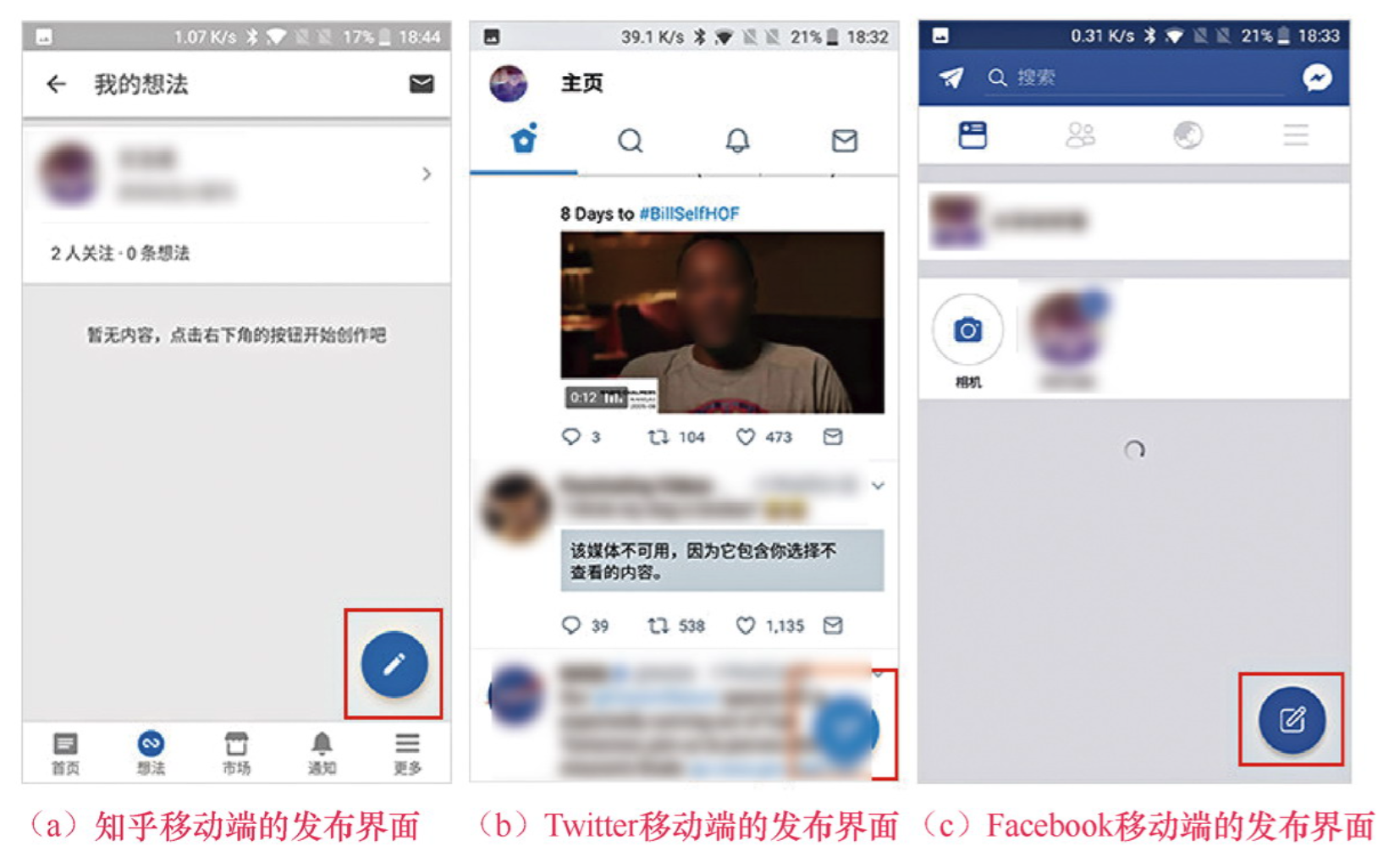
案例 2:知乎、Twitter 及 Facebook 移动端的发布按钮
下图展示了知乎、Twitter 及 Facebook 移动端的内容发布界面,可以看到它们发布内容的按钮都做得很大,也都放置在了屏幕的右下角(大多数用户是右手持握手机),这样的设计正是应用了上面的要点,使用户的操作时间和操作成本降低,提升易用性。

图:知乎、Twitter及Facebook移动端的发布界面
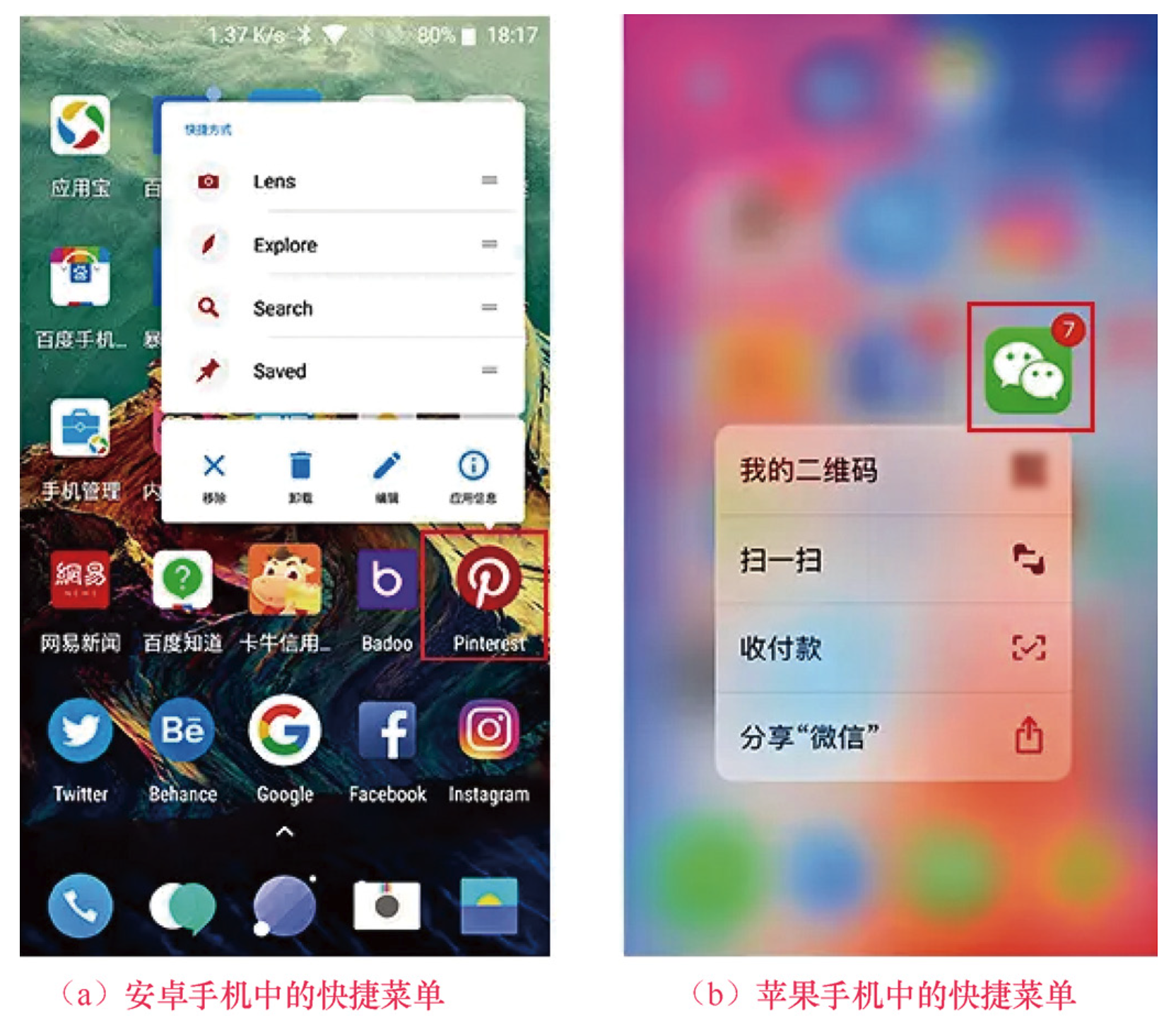
案例 3:在安卓及苹果手机内长按应用图标出现的快捷菜单
下图(a)和(b)所示分别是在安卓及苹果手机内长按应用图标出现的快捷菜单,这样的功能极大地提升了使用应用主要功能的效率。

图:安卓和苹果手机内长按应用图标出现的快捷菜单
References
- 产品经理方法论——构建完整的产品知识体系(第 2 版)