CSS Selector
· 4 min read
CSS 选择器具有广泛的功能和用法,包括一些高级的技术和技巧。以下是一些 CSS 选择器的高级用法:
一般选择器
1. 组合选择器
- 并集选择器(
,):选择多个元素,使用逗号分隔它们。例如:h1, h2, h3 { color: blue; }。 - 后代选择器(
空格):选择嵌套在另一个元素内部的元素。例如:div p { color: red; }。
2. 结合选择器
- 通用选择器(
*):选择所有元素。 - 子选择器(
>):选择作为某元素直接子元素的元素。 - 相邻兄弟选择器(
+):选择紧接在另一个元素后的元素。 - 一般兄弟选择器(
~):选择在另一个元素后的所有元素。
3. 属性选择器
- 存在属性选择器(
[attr]):选择具有指定属性的元素。 - 属性值选择器(
[attr='value']):选择具有指定属性值的元素。 - 属性前缀选择器(
[attr^='value']):选择具有以指定值开头的属性值的元素,比如:[class^='abc']。 - 属性后缀选择器(
[attr$='value']):选择具有以指定值结尾的属性值的元素,比如:[class$='abc']。 - 属性包含选择器(
[attr*='value']):选择具有包含指定值的属性值的元素,比如:[class*='abc']。
伪类和伪元素
- 伪类(
:):用于指定元素的特殊状态,例如:hover、:active等。 - 伪元素(
::�):用于创建并操作文档中不存在的元素,例如::before、::after等。
4. 结构性伪类
:first-child:选择父元素的第一个子元素。:last-child:选择父元素的最后一个子元素。:nth-child(n):选择父元素的第 n 个子元素,可以使用公式或关键字(even、odd 等)。:nth-last-child(n):从父元素的最后一个子元素开始计数选择第 n 个子元素。
5. 定位伪类
:not():选择器排除特定的元素。:nth-of-type():选择特定类型的元素,根据其在父元素中的位置进行匹配。:nth-last-of-type():选择特定类型的元素,根据其在父元素中的位置进行匹配,从最后一个开始计数。
6. 目标伪类
:target 选择器用于选择当前活动的目标元素,通常与页面内部链接的锚点一起使用。
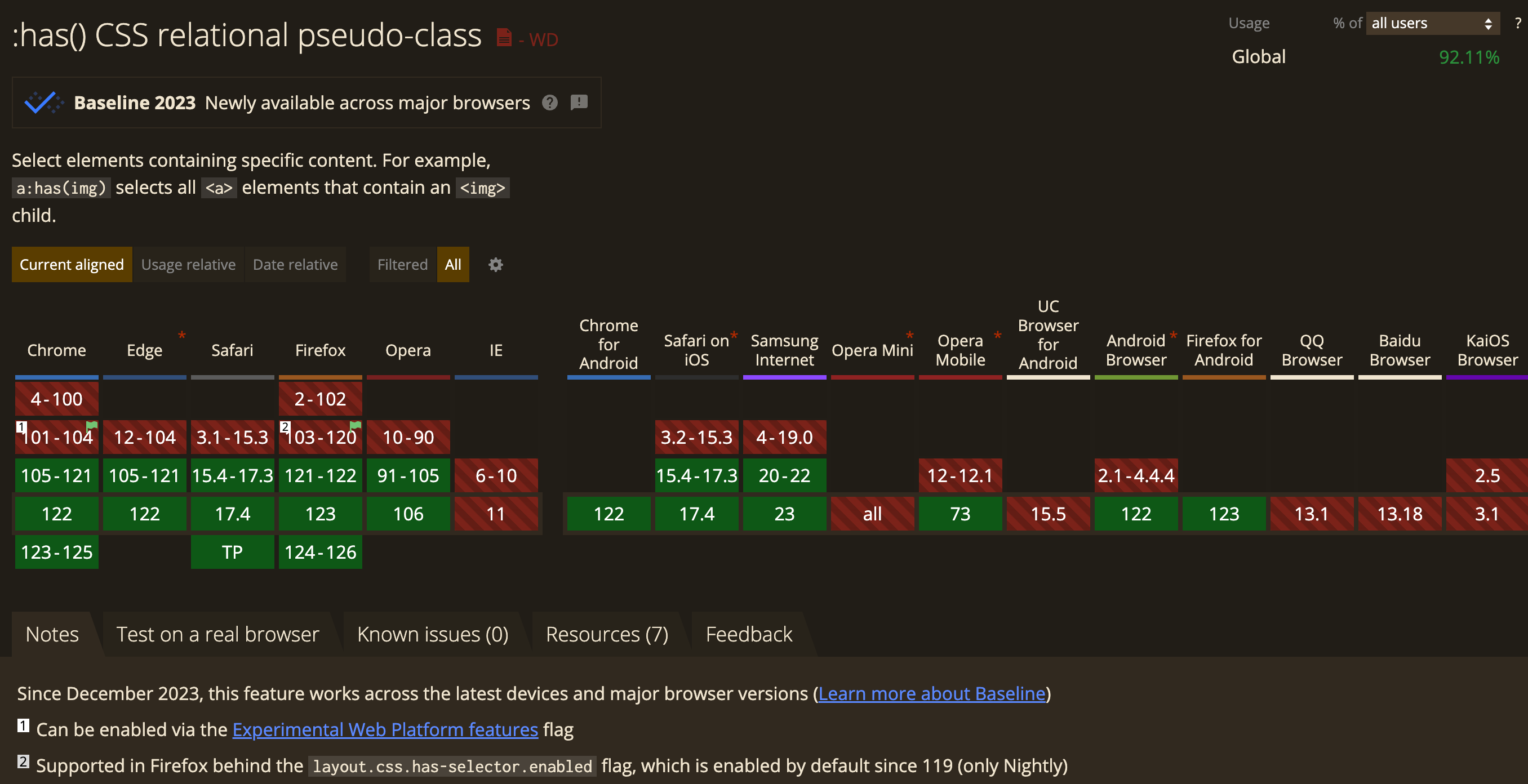
7. :has()
has() 函数用于选择具有特定后代的元素。这个函数与 jQuery 中的 :has() 选择器类似。
/* 选择包含子元素 p 的 div 元素 */
div:has(p) {
background-color: yellow;
}
caution
has() 函数在 CSS 中还未得到广泛支持,详见: https://caniuse.com/?search=%3Ahas